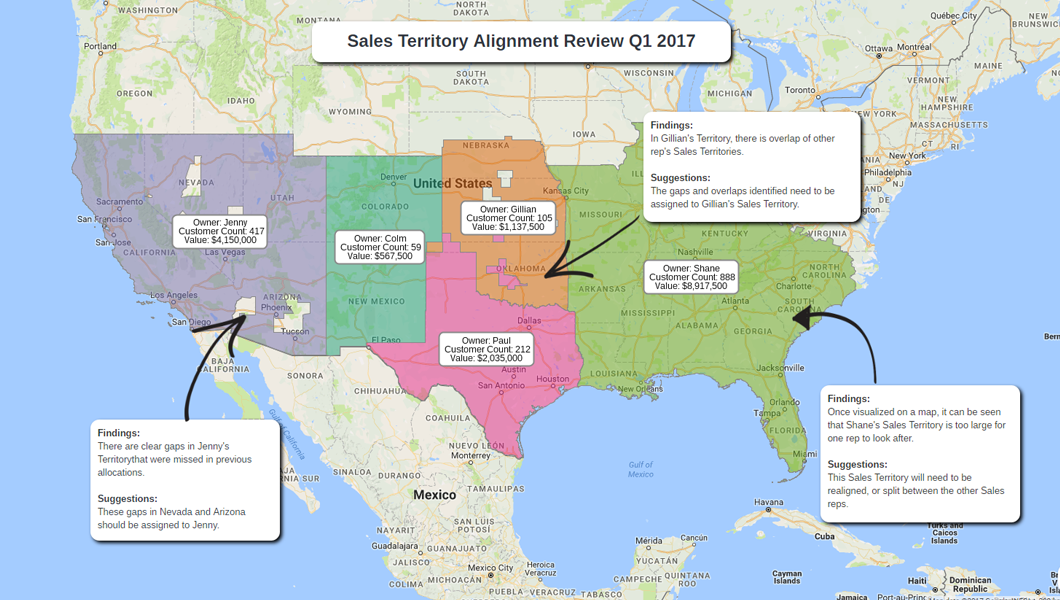
Map Annotations
Add an overlay with text, images, videos, or links to your map.
You can easily add a Map annotation to your workspace. These annotations can include:
- Text
- Images
- Video
- Links
The annotation and the text can all be styled as you would like.

- Click on the Map Annotations button and click on the Map where you would like to place the annotation.
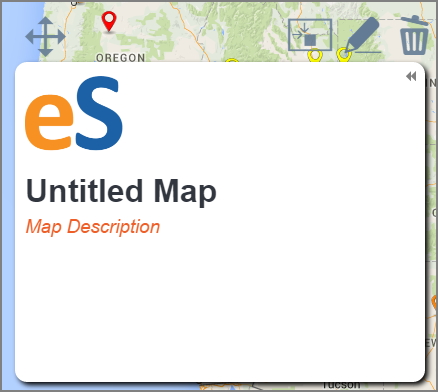
- The Map Annotations panel will open.
- By default the name of the current map will be added as text.
- You can resize the panel by clicking on the resize Icon in the bottom right.

- The Settings panel will open above the panel.

Text
- Click in the Map annotations Panel to add your text. You can also paste text from other sources.
- Select a Font type from the Font Family dropdown.
- Select a Font Size from the Font Size dropdown
- Click on the Bold Icon to make your text bold.
- Click on the Italics Icon to make your text italicized.
- Click on the Font Color button to change the color of the font
- Click on the Background Color button to change the text background color
- Click on the Bullet List button to add a bulleted list
- Click on the Numerical List to add a numbered list.
- Click on the Increase indent button to increase the text indent
- Click on the Decrease indent button to decrease the indent.
Panel
- Click on the Panel fill button to change the background color of the panel.
- Click on the Panel shadow button to add or remove a shadow to the panel.
Link
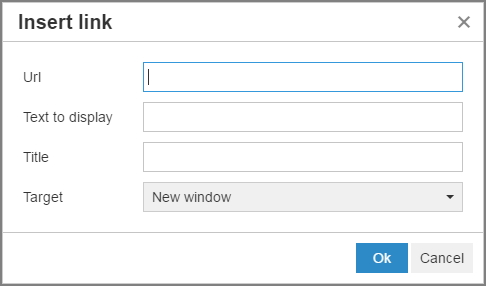
- Click on the Link button to add a link (URL).
- The add link window will open.

- Enter the URL (make sure you include http:// or https:// at the start)
- Enter the text you would like displayed
- Enter the Title
- Select the target – None or New Window
- Click on the Ok button to close the Link window.
Image
- Click on the Add image button to add an image.
- The Add Image window will open

- Upload a new image by clicking on the Upload image link
- or select an image that you have already uploaded from the Image library
- You can resize the image once its placed in the panel by clicking on a corner and dragging.
- You can delete images from the Image library by hovering over it and clicking on the trashcan icon
Video
- Click on the Add Video button to add a video.
- The Add Video window will open.

- On the general tab enter the URL of the Video
- You can also set the dimensions and choose to Constrain Proportions to keep the video from looking distorted
- Click Ok once you are finished.

- On the embed tab you can add code for embedding a video instead
- Click Ok once you are finished.
Editing Map Annotations
You can edit any map annotations by hovering over them.

- You can move the Annotation by clicking on the Move icon and dragging to a new location.
- You can set the Annotation to be fixed to screen. This means it will stay where it is while you pan around the map.
- You can set the Annotation to be fixed to the location. This means it will move while you pan the map.
- You can edit all the elements on the Annotation by clicking on the edit button.
- You can delete the Annotation by clicking on the trashcan Icon.